Die Erstellung barrierefreier Websites wird einfacher als je zuvor. Bald schon erhalten Sie mit der nächsten Generation von Siteimprove Accessibility Zugriff auf die branchenweit zuverlässigste Plattform für digitale Barrierefreiheit. Unsere Bestandskunden erhalten ein kostenloses Upgrade auf das neue Produkt.
Die Entwicklung des neuen Accessibility-Moduls erfolgte in Partnerschaft mit der EU-Kommission und dem World Wide Web Consortium (W3C), der bedeutendsten internationalen Gruppe von Organisationen, Vordenkern und Experten für die Gestaltung von internationalen Web-Standards. Dank unserer aktiven Zusammenarbeit mit dem W3C konnten die neuesten Entwicklungen im Bereich der Web-Barrierefreiheit in unsere Plattform integriert werden.
Im Folgenden erfahren Sie mehr über die Vorteile, die Ihnen die neue Version des Siteimprove Accessibility-Moduls bietet.
Neuigkeiten
- Unterstützte Barrierefreiheits-Tests, die jeder Nutzer durchführen kann
- Neue Prüfungen auf Basis der aktuellen W3C-Standards
- Wichtige Einblicke, die Ihnen bei der Priorisierung kritischer Probleme helfen
- Bestimmung Ihrer konkreten Ziele im Bereich der digitalen Barrierefreiheit
- Ein umfassender Accessibility DCI-Score
Gesicherte Erstellung barrierefreier Websites
Wir haben unsere Automated Accessibility Engine (deutsch: Automatisierte Barrierefreiheits Maschine), auch „Alfa“ genannt, von Grund auf neu entwickelt, um bei allen Tests, die Sie auf Ihrer Website durchführen, eine optimale Performance zu gewährleisten. Stellen Sie sich Alfa als Gehirn des Accessibility-Moduls vor. Um es klüger zu machen, haben wir die aktuellen Regeln für Tests der Einhaltung von Barrierefreiheits-Richtlinien (Accessibility Conformance Testing, ACT) integriert.
Präzise und einheitliche Ergebnisse
Im Rahmen unserer aktiven Zusammenarbeit mit dem W3C sind die Barrierefreiheits-Experten von Siteimprove mit der Entwicklung neuer ACT-Regeln und deren Übernahme in das Accessibility-Modul beschäftigt. Die ACT-Regeln sind eine wachsende Reihe von Testrichtlinien, deren Ziel darin besteht, die Auslegung der W3C-Standards für digitale Barrierefreiheit in Einklang zu bringen, zum Beispiel der Richtlinien für barrierefreie Webinhalte (WCAG) 2.1 und der Web Accessibility Initiative (WAI).
Seit Einführung der WCAG 2.1 erscheinen die Anforderungen mitunter vage und schwer verständlich, da sie auf unterschiedliche Weisen ausgelegt werden können. Dadurch fällt es Organisationen schwer, zu erkennen, ob sie die rechtlichen Anforderungen einhalten oder nicht. Da die ACT-Regeln den Kern unseres Accessibility-Moduls bilden, erhalten Sie einheitliche Ergebnisse und ein besseres Verständnis der Standards für digitale Barrierefreiheit.
Anpassung Ihrer Ziele für digitale Barrierefreiheit
Sie können angeben, ob Ihre Ziele für digitale Barrierefreiheit der Stufe A, AA oder AAA entsprechen, damit Ihnen nur Probleme angezeigt werden, die für Sie relevant sind. So erhalten Sie einen klaren Überblick über die Probleme, die Sie priorisieren müssen, um Ihre Ziele zu erreichen.
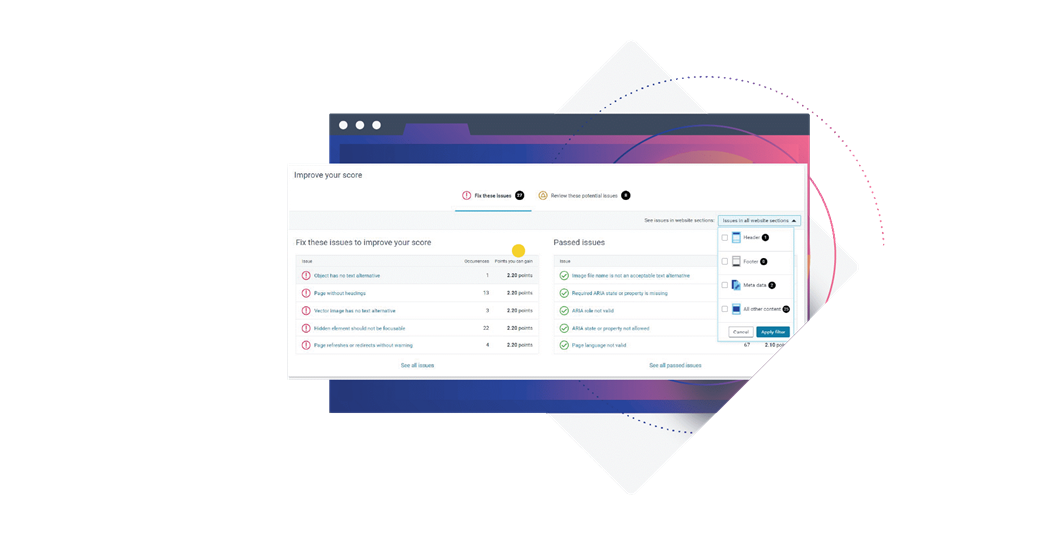
Priorisierung relevanter Inhalte
Sie können die Probleme auf Ihrer Website nach dem Seitenbereich sortieren, in dem sie auftreten: Kopfzeile, Fußzeile, Metadaten oder alle anderen Inhalte. Dies versetzt Sie in die Lage, fundierte Entscheidungen für wiederkehrende, auf mehreren Seiten auftretende Probleme zu treffen. Außerdem ermöglicht es einzelnen Inhalts- und Entwicklungsteams die Priorisierung von Problemen, die sich auf diejenigen Seitenbereiche auswirken, für die sie zuständig sind.
Wenn Sie zum Beispiel in einer auf mehreren Seiten verwendeten Fußzeile ein Bild haben, das nicht das erforderliche Farbkontrastverhältnis aufweist, kann Ihr Designteam den Filter für Probleme in der Fußzeile nutzen, um einen Überblick über alle Vorkommnisse dieses Problems auf Ihrer Website zu erhalten. Je nach der Anzahl von Vorkommnissen und der Schwere des Problems kann Ihr Team daraufhin entscheiden, ob dieses Problem vor anderen Aufgaben priorisiert werden sollte.

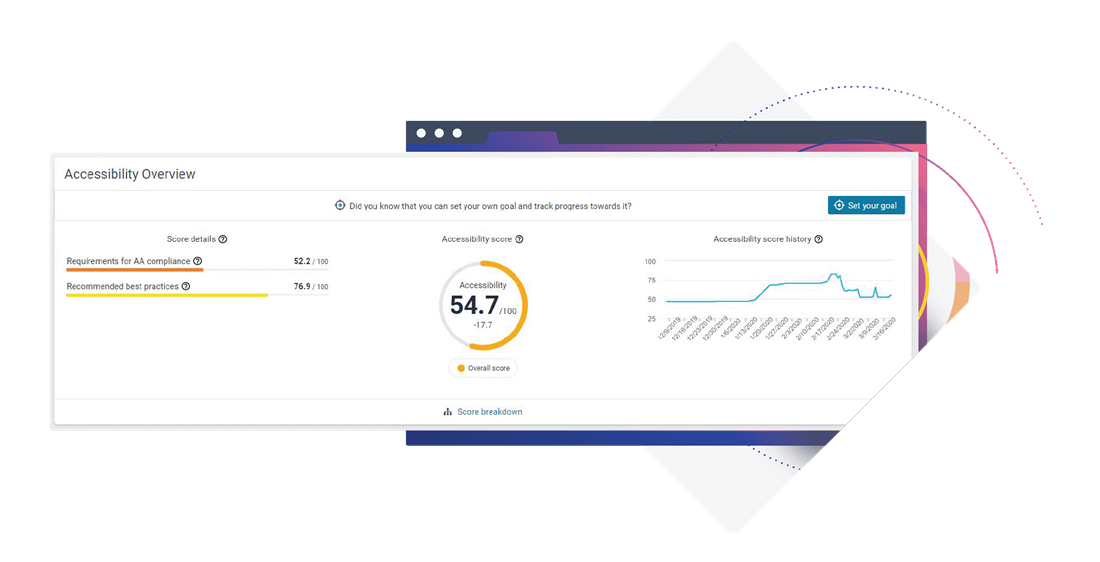
Erfolgsmessung mit dem Accessibility DCI-Score
Der neue Digital Certainty Index (DCI) in Accessibility ermöglicht es Ihnen, Fortschritte in Bezug auf Ihre Ziele für digitale Barrierefreiheit einfach zu verfolgen und in Form von Berichten auszugeben.
Sie erhalten DCI-Punkte für jedes behobene Vorkommnis eines Problems, unabhängig davon, wie gravierend oder geringfügig es ist. Außerdem erhalten Sie Punkte für Prüfungen auf potenzielle Probleme.
Da der DCI-Score in Accessibility alle Probleme auf Ihrer Seite erfasst (selbst wenn es sich um gruppenübergreifende Probleme handelt), können Sie ihn als Bezugswert für Ihre Organisation verwenden und in Dokumentationen und Berichte einbeziehen. Und wenn Sie mehrere Standorte haben, können Sie die jeweiligen DCI-Scores nutzen, um deren Fortschritte zu vergleichen.

Unkompliziertes Testen der digitalen Barrierefreiheit
Mit dem neuen Accessibility-Modul müssen Sie kein Experte sein, um Tests auf Probleme der Barrierefreiheit durchzuführen und zu verstehen. Wir haben den Seitenbericht durch bessere Dokumentationen und Hilfen erweitert, damit jeder Nutzer barrierefreie Websites erstellen kann.
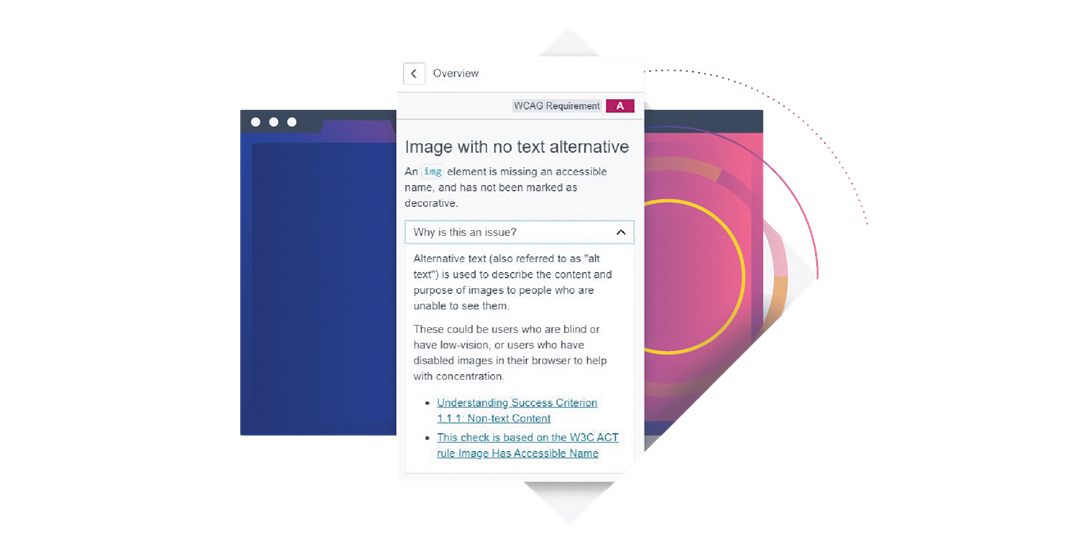
Einblicke in die digitale Barrierefreiheit
Wir haben den Seitenbericht um einen neuen Abschnitt namens „Warum ist das ein Problem?“ erweitert. Darin finden Sie eine ausführliche Beschreibung der Probleme, die auf Ihrer Seite gefunden wurden. Außerdem erhalten Sie Direktlinks zu den relevanten Erfolgskriterien in den WCAG-2.1- und W3C-ACT-Regeln.
Zudem bietet Ihnen der Seitenbericht mindestens eine beispielhafte Möglichkeit zur Behebung des Problems und nach Möglichkeit auch Code-Beispiele. Durch diese umfassenden Einblicke sind Sie bestens für die Behebung von Problemen der digitalen Barrierefreiheit und das Management der Aufgaben Ihres Teams gewappnet.

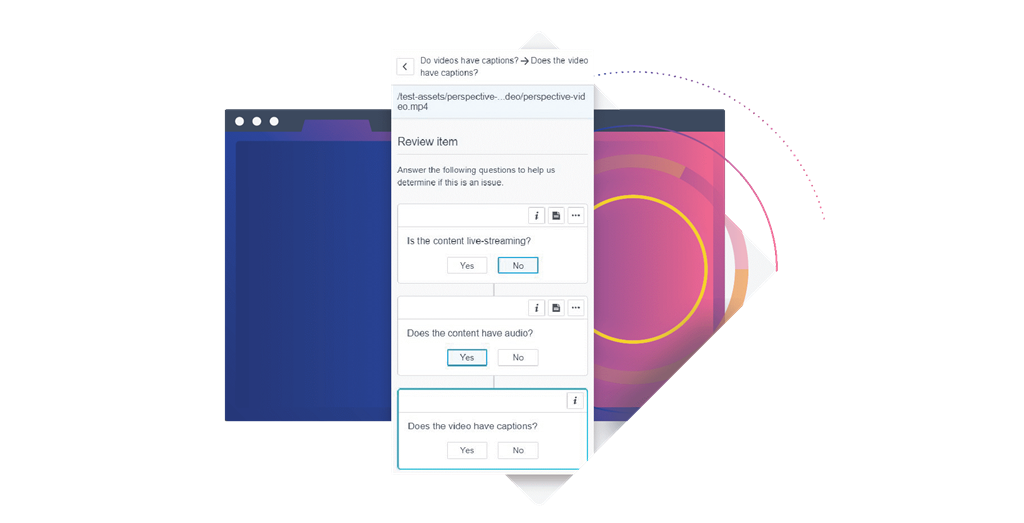
Testen mit fachkundiger Unterstützung
Im einem speziellen Abschnitt können Sie potenzielle Probleme mit der Barrierefreiheit anhand eines intuitiven Prüfungsablaufs schnell überprüfen. Dabei werden Ihnen klare, einfache Fragen gestellt, die zu möglichst präzisen Ergebnissen für Ihre Website führen.
Wenn wir beispielsweise ein Video auf Ihrer Website finden, müssen wir wissen, ob es sich bei seinem Inhalt um einen Livestream handelt und ob es über eine Audiospur sowie über Untertitel verfügt. Anhand dieser Informationen kann bei der Überprüfung bestimmt werden, ob das jeweilige Video ein Problem in Bezug auf die Barrierefreiheit darstellt. Und wenn das Video auf verschiedenen Seiten Ihrer Website vorhanden ist, müssen Sie den Prüfungsablauf nur einmal für die gesamte Website durchführen.

Die Zukunft der Barrierefreiheit im Web
Da wir unsere Zusammenarbeit mit dem W3C fortsetzen werden, um einheitliche Teststandards zu definieren und ein tieferes Verständnis der Anforderungen im Bereich der Barrierefreiheit im Web aufzubauen, wird Siteimprove Accessibility auch in Zukunft wachsen und sich weiterentwickeln.
Innerhalb der nächsten Monate werden wir unseren bestehenden Kunden exklusiven frühen Zugriff auf die Neuerungen geben. Und wir arbeiten daran, allen Nutzern noch in diesem Jahr das umgestaltete Accessibility-Modul zur Verfügung zu stellen – weitere Neuigkeiten zum diesem Thema folgen in Kürze.
Bald schon können Sie unsere zuverlässigen Tests, verständlichen Dokumentationen und fachkundigen Ratschläge nutzen, um gemeinsam mit uns an einem besseren Web für alle zu arbeiten.
